Scalatra in Action 7. 服务端模板
选择模板引擎
网站
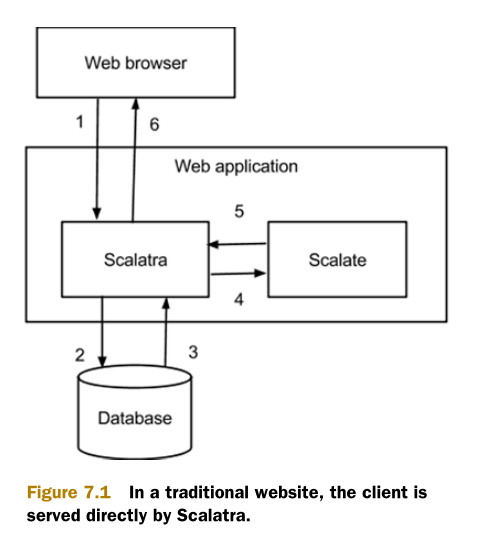
网站的架构如下图所示

▲ 图片来源:scalatra in action
浏览器向scalatra发出请求。
scalatra查询数据库。
数据库以结果集响应。
scalatra使用结果集调用scalate模板。
scalate返回HTML视图。
scalatra将HTML视图返回给客户端
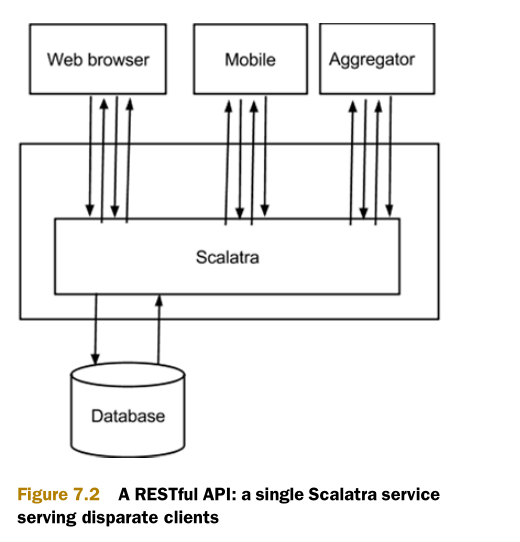
Web APIs

这种架构下,基本上很少使用html模板。模板编程并不是必须的,比如restful API就可以不用模板。
Scalate
Scalate是一个服务端模板框架,它有以下特性
强类型模板
传递自定义绑定的能力
自动模板重新加载和缓存
带跟踪输出和行号的错误信息
首先,我们在项目中添加依赖
1 | "org.scalatra" %% "scalatra-scalate" % ScalatraVersion |
下面是一段简单的有关Scalate的代码示例
1 | package com.example.app |
目录结构
一个典型的Scalate结构如下
1 | src/main/webapp |
WEB-INF文件夹在这里不太直观,其实这是java servlet标准的一个约定。比如,GET请求访问网站静态资源时,从路由/images/banner.png会访问src/main/webapp/images/banner.png
WEB-INF目录是特殊的,因为它可以屏蔽直接访问。您不希望服务在静态资源里找到scaml模板,因为它将呈现模板源而不是执行模板。除非显式调用模板,否则模板不可访问,因为它们位于特殊目录中。
使用模板来构建网页
Scalate
首先,让我们在src/main/webapp/web-inf/views/greater.scaml中创建视图。
1 | -# This is a comment |
以上是scaml中的注释格式,下面是具体代码
1 | -# Specifies the HTML doctype (here, HTML 5) |
解释参见代码中的注释部分。
排版
渲染视图时,Scalate会先到/WEB-INF/layouts/default.{dialect}寻找文件。这里dialect指的是某种支持的文件类型,包括
- scaml
- ssp
- jade
- mustache

下面是default.scaml的代码
1 | !!! 5 |
%title= title创建一个HTML元素,是%title #{title}的缩写。- !=用来渲染原始的内容,如”<”就会被渲染成“<”.
在这个基础上,我们编写下面的视图
1 | -@ val whom: String |
这段代码中最需要关注的是这一部分
- attributes("title") = "Hello, "+whom
布局需要标题(在layout文件夹中的变量title)。该行允许视图模板提供布局上属性的值。
你也许会觉得奇怪,同样是变量名称,为什么body就不需要赋值了呢?
这是因为body取的值是上面这个视图代码的整个的输出结果,这个是特例(数一下现在我们遇到过多少个特例/约定了),会按字符串个格式传入。
和body一样,layout也是一个特殊的属性。
目前为止,我们讲到了页面排版默认使用的配置文件,但是经常会有这么一个场景:对于登录的用户和未登录的访客,他们看到的东西应该是不一样的。为了实现这个效果,Scalate当然要支持执行layout配置文件
1 | - attributes("layout") = "/WEB-INF/layouts/guest.scaml" |
Notes: 你可以将
layout设置成空字符串“”来完全抑制布局这一功能
调用模板
1 | package com.example.app |
这里会搜寻模板,按照如下顺序
/WEB-INF/views/greeter.html/WEB-INF/views/greeter.html.scaml/WEB-INF/views/greeter.scaml/WEB-INF/views/greeter.html/index
(无力吐槽,约定的东西太多了)
最后能跑的demo代码清单如下
src/main/scala/ScalatraBootstrap.scala
1 | import com.example.app.{GreeterServlet} |
src/main/scala/com/example/app/GreeterServlet.scala
1 | package com.example.app |
src/main/webapp/WEB-INF/vies/greeter_dry.scaml
1 | -@ val whom: String |
src/main/webapp/WEB-INF/layouts/default.scaml
1 | !!! 5 |
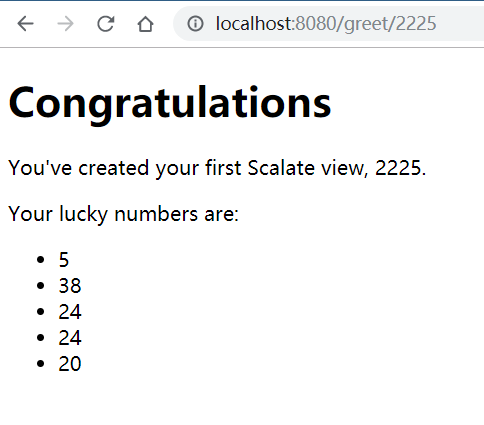
效果如下

Twirl
另外一个模板引擎Twirl.
Play框架没有与scalate集成,而是创建了自己的模板系统。这与play框架的其余部分紧密结合在一起,但对其他Web框架很有吸引力。这促使spray.io团队将其拆分为一个名为twirl的单独项目。twirl模板有点像ssp,因为它们可以生成自由格式的文本,而不是严格的HTML结构。和scalate一样,twirl模板也被编译为在编译时尽可能多地捕获错误。
配置
添加sbt插件,需要在project/plugins.sbt中加入如下配置
1 | addSbtPlugin("com.typesafe.sbt" % "sbt-twirl" % "1.3.13") |
在build.sbt中启用插件
1 | enablePlugins(SbtTwirl) |
和Scalate不同,你会发现Twirl基本上就是纯的文本加上部分scala代码块
模板文件src/main/twirl/greeting.scala.html部分
1 | @(whom: String, lucky: List[Int]) |
调用部分
1 | class GreeterServlet extends MyScalatraWebAppStack { |
可以看出,这里有多了个约定,比如模板a.scala.html存放至src/main/twirl路径下,
调用时需要用html.a
使用这个模板最后网页的效果是一样的
Twirl vs. Scalate
The function call interface of Twirl offers a huge advantage over Scalate. Recall that
Scalate passes attributes to its templates as a Map[String, Any] . Although the
template itself is checked at compile time, the call to the template isn’t. In Twirl, it’s
a compile-time error to call a template with the wrong parameters.
Does this mean Twirl should replace Scalate? Not necessarily. Scalate is more widely
used, and it supports many more dialects.
Both template engines have their strengths. In a better world, we’d have Scalate’s
wider dialect support merged with Twirl’s API
这是原书的话,大意是说两者各有优点,twirl可以更好地检查类型错误,而scalate支持的模板方言类型更多。
这两个模板用起来和markdown这种标记语言感觉差不多。。
版权声明:
除另有声明外,本博客文章均采用 知识共享(Creative Commons) 署名-非商业性使用-相同方式共享 3.0 中国大陆许可协议 进行许可。
分享