github pages微博图床图片无法显示
今天发现博客上的图片链接都挂了,大部分显示不出来,小部分能用

首先开始排查是否是来源微博图床挂了的可能性,发现在网页中能正常访问。
接着排查浏览器的可能性,发现所有的浏览器都不能打开。
然后开始检索问题关键词github pages 无法加载图片 this request content cant
进入github pages帮助文档
上面指出可能是由于https网页中调用http资源导致的问题。但是之前图片能正常显示,所以这个变动一定是由外部最近的原因导致的。
全部替换链接为https有点麻烦,偶然发现了问题所在“微博限制图片外链”
按照这个关键字,一下就定位到了原因免费的才是最贵的了。
那么接下来就是解决办法了。首先想到的是将图片放置在本地,同步博客内容时手动上传
首先想到的是这个方法,但是这个办法太蠢了,每次都要手动往文件夹里添加图片。
但是用其他图床也不靠谱,随时可能禁止用户使用免费外链,这种问题应该hexo开发者有人考虑过,于是开始检索方案。
查到这个文档
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将
config.yml文件中的post_asset_folder选项设为true来打开。
但是这个命令是用hexo new [layout] <title>来触发创建同名资源文件夹,这有两个问题
- 我使用习惯用本地markdown编辑器来创建新的博客,而不是hexo命令
- 创建的规则过于僵硬
还好之前上传的记录都能找到,把图片一个个下载下来再来搞吧。
资源(Asset)代表
source文件夹中除了文章以外的所有文件,例如图片、CSS、JS 文件等。比方说,如果你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在source/images文件夹中。然后通过类似于的方法访问它们。
不负责任的猜测下:由于下载刷新了图片的请求时间,微博图床按照这个来判断是否对外提供服务。
总之,现在已经把图片都转移到本地了,有空的时候慢慢地将替换掉微博链接。
后来经他人指点发现一个更简单的方法:
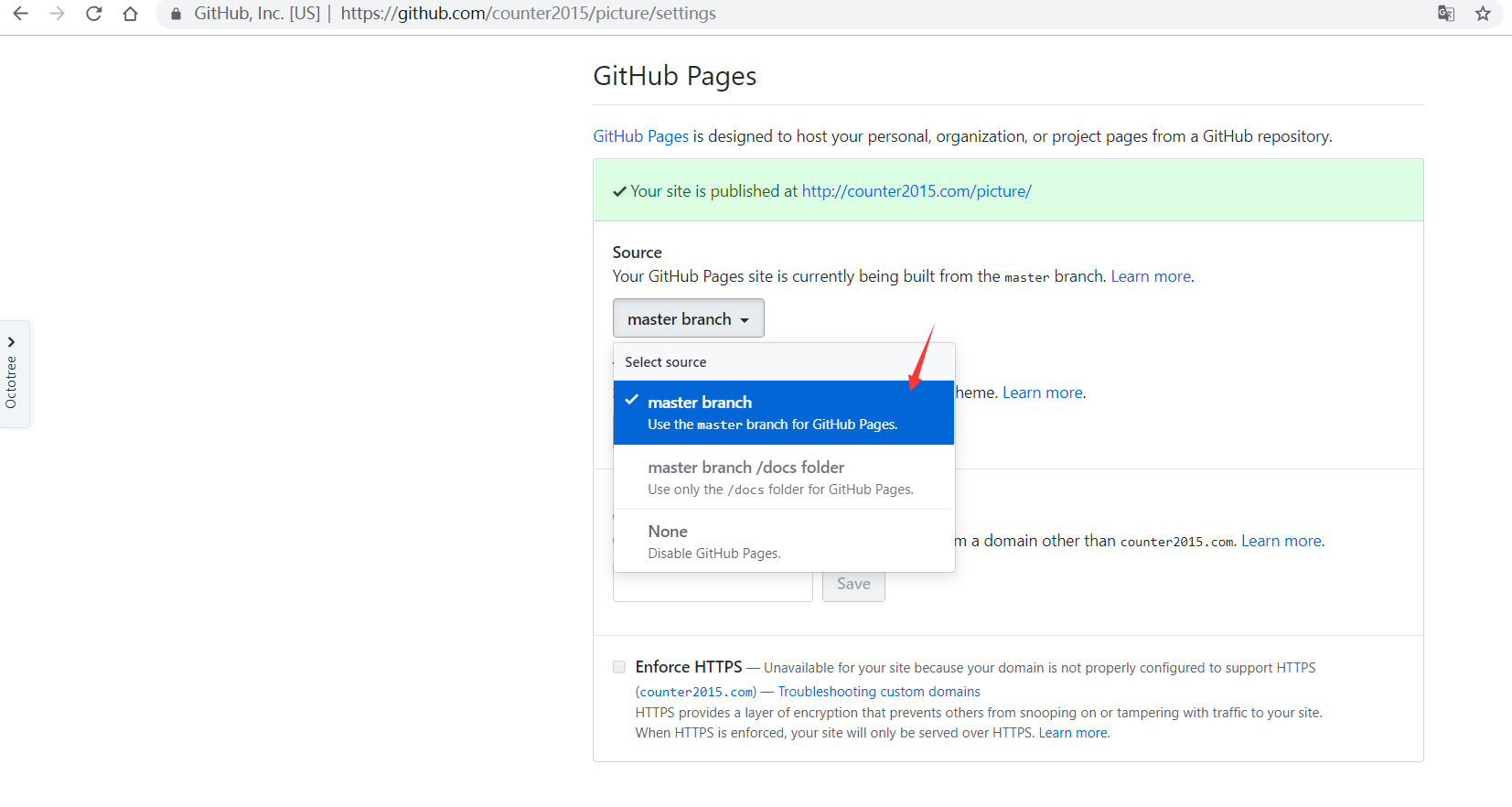
- 在github上新建一个仓库
- 在仓库设置中做如下修改

这样一来就能方便的用github来做图床了
1 | # 在markdown中添加类似链接以插入图片 |
UPD: 后来发现这个办法其实在github的官方课程里有。
版权声明:
除另有声明外,本博客文章均采用 知识共享(Creative Commons) 署名-非商业性使用-相同方式共享 3.0 中国大陆许可协议 进行许可。
分享